本文目录导读:
JavaScript是一种流行的编程语言,广泛应用于前端开发,随着软件开发的不断发展,设计模式在JavaScript中的应用越来越广泛,设计模式可以帮助我们更好地组织和管理代码,提高代码的可维护性和可扩展性,本文将介绍几种常见的JavaScript设计模式及其下载实现方法。
常见JavaScript设计模式
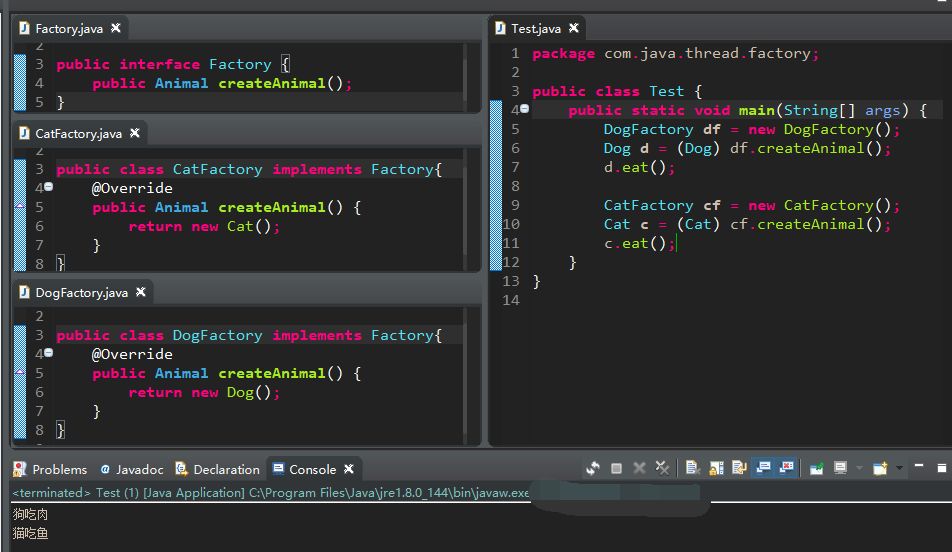
1、工厂模式(Factory Pattern)
工厂模式是一种创建对象的模式,它使用一个共同的接口来创建不同类型的对象,而无需直接使用具体类,工厂模式有助于我们实现代码的解耦和扩展,在JavaScript中,可以使用工厂函数或构造函数来实现工厂模式。
2、单例模式(Singleton Pattern)
单例模式确保一个类只有一个实例,并提供一个全局访问点,在JavaScript中,可以使用模块或立即执行的函数表达式(IIFE)来实现单例模式。
3、观察者模式(Observer Pattern)
观察者模式是一种事件驱动的设计模式,它允许对象(观察者)订阅另一个对象(被观察者)的状态变化,并在状态发生变化时收到通知,在JavaScript中,可以使用事件监听器来实现观察者模式。
4、模块模式(Module Pattern)
模块模式是一种组织代码的方式,它将相关的函数、对象和变量封装在一个对象中,以实现代码的模块化,在JavaScript中,可以使用对象字面量或立即执行的函数表达式来实现模块模式。
设计模式的下载实现方法
设计模式的实现通常不需要额外的下载操作,在JavaScript中,你可以通过阅读相关的书籍、在线教程和文章来学习这些设计模式的具体实现方法,许多在线代码库和框架也提供了设计模式的实现示例,你可以在GitHub上搜索相关的代码库,或者查看一些流行的JavaScript框架(如React、Angular等)的源代码,了解它们是如何使用设计模式的。
如何在项目中使用设计模式
1、根据需求选择合适的设计模式:在设计项目时,首先要分析需求,根据需求选择合适的设计模式,如果你需要创建多个相似对象,可以考虑使用工厂模式;如果你需要确保一个类只有一个实例,可以使用单例模式。
2、学习并理解设计模式的原理和实现方法:在使用设计模式之前,要学习并理解其原理和实现方法,这有助于你更好地应用设计模式,并避免一些常见的错误。
3、遵循良好的编码规范:在应用设计模式时,要遵循良好的编码规范,如使用有意义的变量名、遵循一致的代码风格等,这有助于提高代码的可读性和可维护性。
4、不断实践和总结经验:设计模式的应用需要不断的实践和总结经验,在实际项目中应用设计模式时,可能会遇到一些问题和挑战,要及时总结和反思,不断优化和改进。
本文介绍了常见的JavaScript设计模式及其下载实现方法,设计模式是软件开发中重要的概念,它可以帮助我们更好地组织和管理代码,提高代码的可维护性和可扩展性,在实际项目中,我们要根据需求选择合适的设计模式,并学习、理解其原理和实现方法,要遵循良好的编码规范,不断实践和总结经验,以提高自己的编程技能。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...